React 버전 16.8 이전(리액트 훅 기능이 추가되기 전) 기준
리액트 안에서 상태를 다루기 위해서, 클래스형 컴포넌트를 사용
함수로는 상태의 변화를 감지하여 브라우저를 다시 렌더링 할 수 있는 방법이 없었음
클래스는 생성자 함수로 인스턴스 객체를 만들 수 있고,
객체는 값을 계속 유지하려는 성질이 있으므로,
export class CounterClass extends React.Component {
constructor(props) { // 1. constructor에 props를 주고, React.Component에 그 값을 넘겨야 함
super(props); // 2.명시적으로 props를 넘김
this.state = {
count: 1, // 상태의 초기값
};
}
onIncrement = () => { // 화살표 함수를 사용하여 this를 바인딩
this.setState({ // this는 새로 만들어지는 인스턴스 객체이고 초기에는 빈값을 가짐
count: this.state.count + 1, // setState함수를 사용하여 count의 값을 업데이트
});
};
render() {
return (
<div>
<h2>클래스 컴포넌트 카운터</h2>
<div>
<h3>{this.state.count}</h3>
<button onClick={this.onIncrement}>증가</button>
</div>
</div>
);
}
}
setState함수를 호출하면, 리액트는 변경사항을 알아채고 전체를 다시 렌더링 함
즉, main.jsx의 <App/>을 다시 호출함
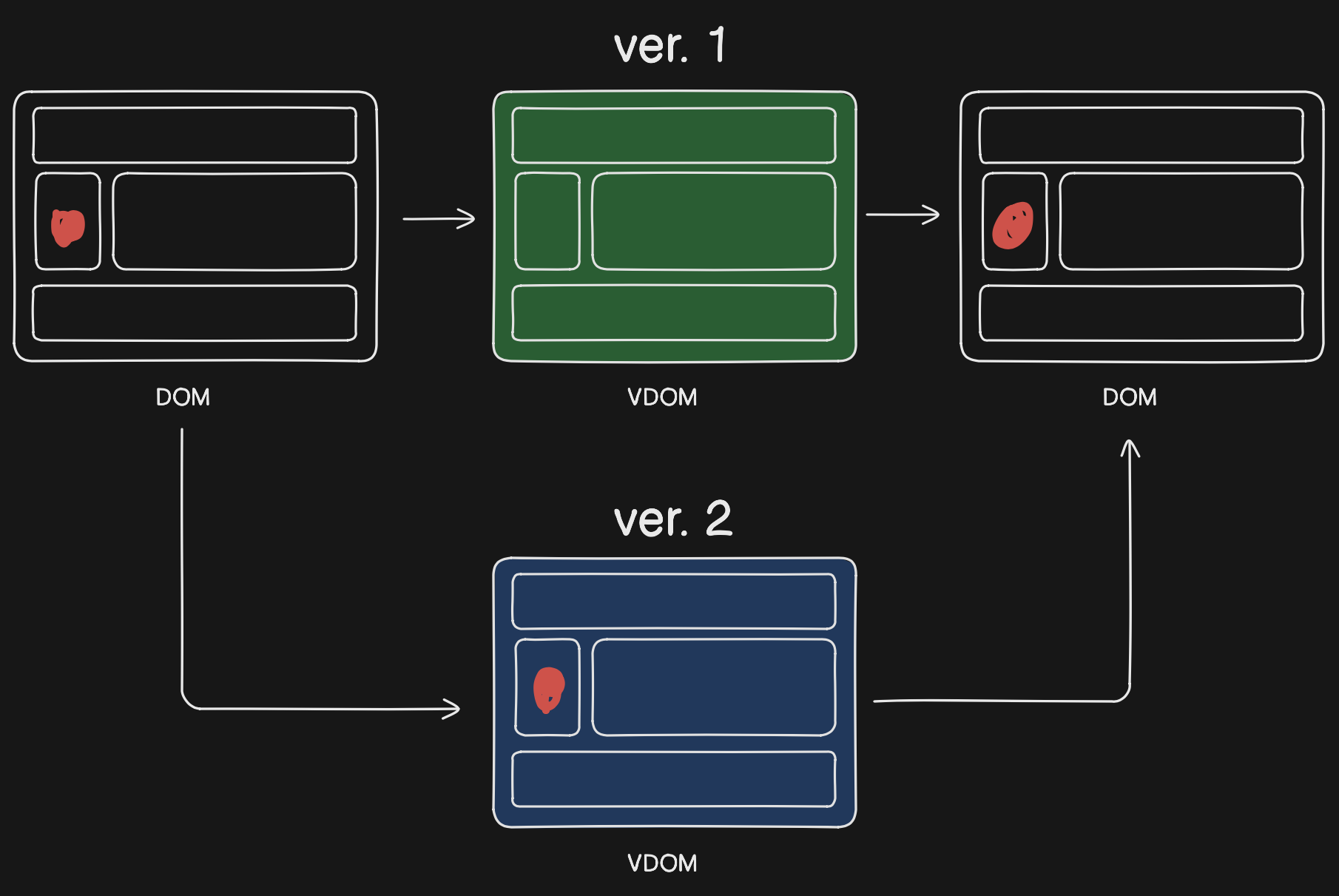
여기서 중요한 점은, 새로운 변경사항으로 다시 렌더링이 될 때(Ver.2) Ver.1과 Ver.2를 비교(Diff)한 후 달라진 것만 업데이트(추가)한다.
아래 그림에서, 빨간 영역의 상태변화(Ver.2)는 Ver.1과 비교하여 달라진 부분만 다시 렌더링된다.

비교(Diff)는 리액트가 가진 컨셉이고, 리액트를 쓰는 이유는 자바스크립트만으로만 개발했을때와 달리 달라진 부분만 업데이트 되므로 불필요한 코드가 함께 렌더링 되는 것을 막아 성능을 향상시키기 때문이다.
순수 자바스크립트에서 클래스 컴포넌트로 SPA를 만들 때 페이지 업데이트 시 render 함수에 있는 모든 코드가 렌더링 된다.
'기초학습' 카테고리의 다른 글
| [Network] URL (0) | 2024.07.18 |
|---|---|
| [React] React Hook: useState() (2) | 2024.07.18 |
| [JavaScript] 객체 접근연산자와 동적 바인딩 (0) | 2024.06.05 |
| [JavaScript] 상태(state)란, const를 많이 써야하는 이유는, (0) | 2024.06.05 |
| [JavaScript] 객체(Object)는 값을 묶는다 (0) | 2024.06.05 |